Web Design Trend ปี 2019
การออกแบบเว็บไซต์ หลังจากโลกเปลี่ยนแปลงเข้าสู่ยุคดิจิตอลมากขึ้นนั้นมีลักษณะที่สำคัญๆ และข้อจำกัดที่เปลี่ยนไปตาม platform ที่ใช้ในการออกแบบเว็บไซต์, เครื่องมือและอุปกรณ์ที่เปลี่ยนและแตกต่างไป, ความเร็วชองอินเตอร์เนต หรือแม้กระทั่งลำดับความสนใจและการให้ความสำคัญในการดูเว็บไซต์นั้นๆของผู้ใช้งานที่เปลี่ยนไป ทำให้นักออกแบบเว็บไซต์ หรือ website developer ต้องติดตามและให้ความสำคัญกับรูปแบบและข้อควรคำนึงถึงที่เปลี่ยนแปลงใหม่อยู่ตลอดเวลา เราจะพามาดูว่า Web Design Trend ปี 2019 ในการออกแบบเว็บไซต์ หรือ แนวโน้มรูปแบบและความสำคัญในการออกแบบเว็บไซต์ในปี 2019 นี้มีอะไรที่สำคัญๆ กันบ้าง

1. Fast & Easy to access
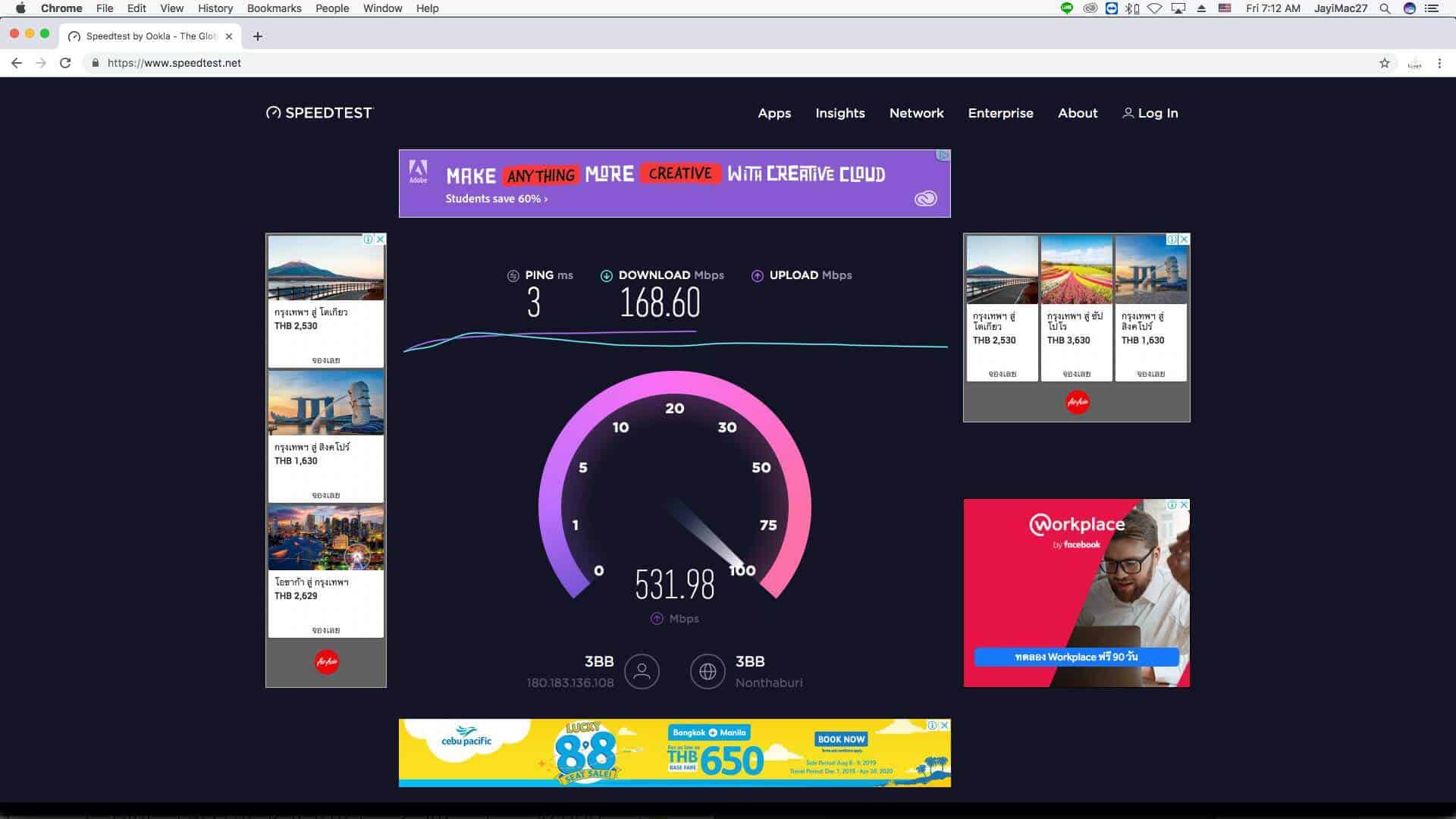
ความเร็วในการแสดงผลเป็นปัจจัยแรกๆที่ web designer ต้องคำนึงถึง โดยเว็บไซต์ที่ดีนั้นต้องออกแบบมาให้เข้าถึงง่ายและรวดเร็ว พยายามทำให้มีอัตราการเด้งออกจากเว็บไซต์ (bounce rate) น้อยที่สุด โดยปัจจุบันนั้นคนส่วนใหญ่เข้าชมเว็บไซต์ทางโทรศัพท์มือถือกันมาก บางคนมี wifi หรือ internet ที่ไม่เร็วมากนัก นักออกแบบจึงต้องคำนึงถึงความสำคัญในจุดนี้มากเป็นพิเศษ คือพยายามทำอย่างไรก็ได้ให้ผู้ใช้ทุกกลุ่มสามารถเข้าถึงเว็บไซต์ได้สะดวกรวดเร็วมากที่สุด และมีปัญหาในการใช้งานน้อยที่สุด โดยจากสถิติจาก google พบว่าคนส่วนใหญ่จะรอโหลดหน้าเว็บไม่เกิน 3 วินาที ถ้าเราออกแบบมาไม่ดี ก็มีโอกาสที่กลุ่มเป้าหมายเหล่านี้จะปิดหน้าเว็บของเรา และอาจจะไม่กลับเข้ามาอีกเลย เพราะฉะนั้นก่อนออกแบบเว็บไซต์ที่ดี นักออกแบบจึงต้องวางแผนตั้งแต่แรกในเรื่องนี้ โดยไม่ใช่แค่ web designer อย่างเดียวเท่านั้นที่ต้องคำนึงถึงจุดนี้ แต่รวมถึง web developer, programmer อีกทั้ง back-ends editor ที่ต้องร่วมกันวางแผนและออกแบบเพื่อให้เว็บไซต์ออกมาใช้งานง่ายและรวดเร็วที่สุด

2.Mobile First and Responsive
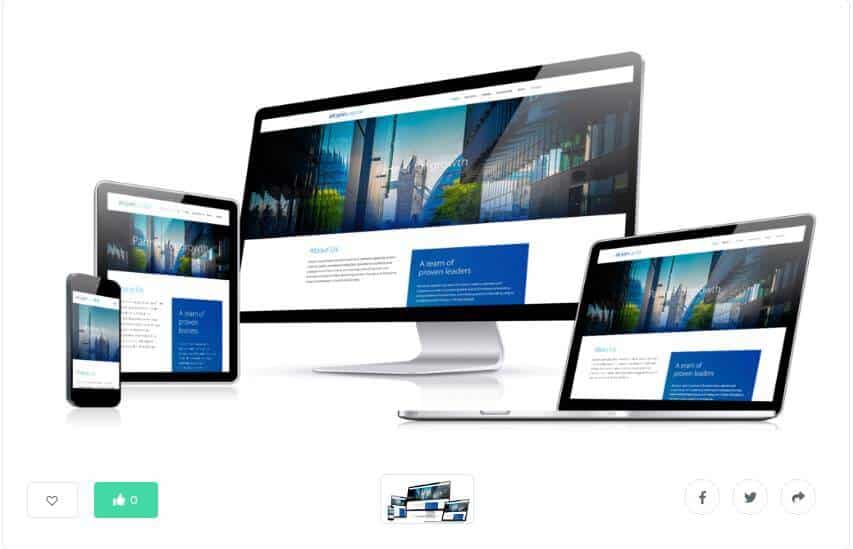
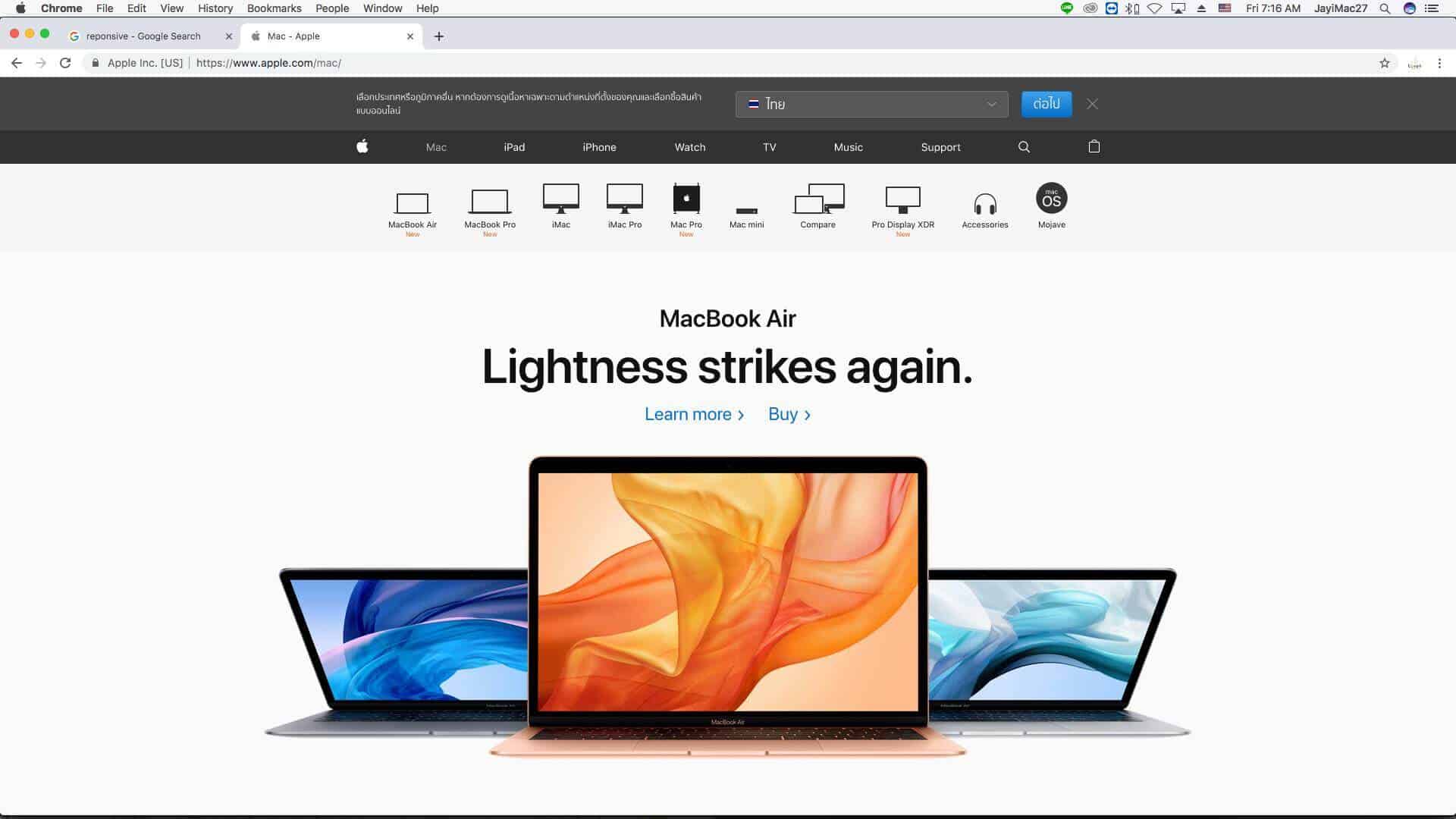
เนื่องจากแทบทุกคนจะเข้าใช้งานเว็บไซต์ส่วนใหญ่จากโทรศัพท์มือถือ ทำให้นักออกแบบควรคำนึงถึงการออกแบบที่เอื้อต่อการใช้งานบนโทรศัพท์มือถือเป็นลำดับต้นๆ โดยการออกแบบเว็บไซต์ที่ดีในปัจจุบันนั้นอาจเริ่มจากการทำให้ใช้งานง่าย โดยออกแบบ layout วางโครงสร้างเว็บไซต์จากบนโทรศัพท์มือถือที่มีขนาดพื้นที่แสดงภาพที่ค่อนข้างเล็กและจำกัดก่อน แต่ก็ไม่ได้หมายความว่าจะลดความสำคัญในการออกแบบในส่วนของอุปกรณ์อื่นๆ เช่น tablet หรือ คอมพิวเตอร์ลงไป โดยปัจจุบันนั้น นักออกแบบต้องคำนึงการออกแบบเพื่อให้สามารถแสดงผลบนหน้าจอได้ดี มีประสิทธิภาพมากที่สุดบนทุกหน้าจอ ทุกอุปกรณ์แสดงผล (resposive design) อยู่แล้วโดยจริงๆแล้ว trend ใหม่ที่มาแรงไม่ได้หยุดที่ resposive design แล้วแต่จริงๆแล้วไปถึงขั้น web progressive design คือไม่ใช่แค่หน้าตาปรับเปลี่ยนไปเพียงเล็กน้อยตามลักษณะ และความละเอียดของหน้าจอแสดงผล แต่รวมไปถึงการออกแบบโดยที่การแสดงผลแต่ละหน้าจอ อุปกรณ์นั้นแตกต่างกันโดยสิ้นเชิง ขึ้นอยู่กับพฤติกรรมการใช้งานของผู้ใช้ในแต่ละๆ อุปกรณ์นั้นๆไปเลย

3.Simple & Clean design
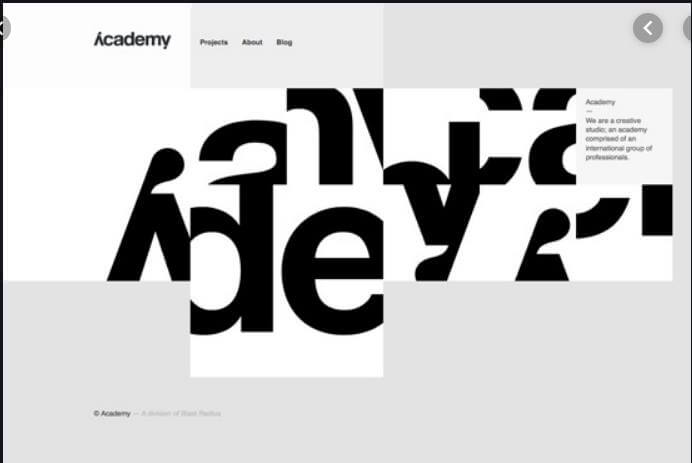
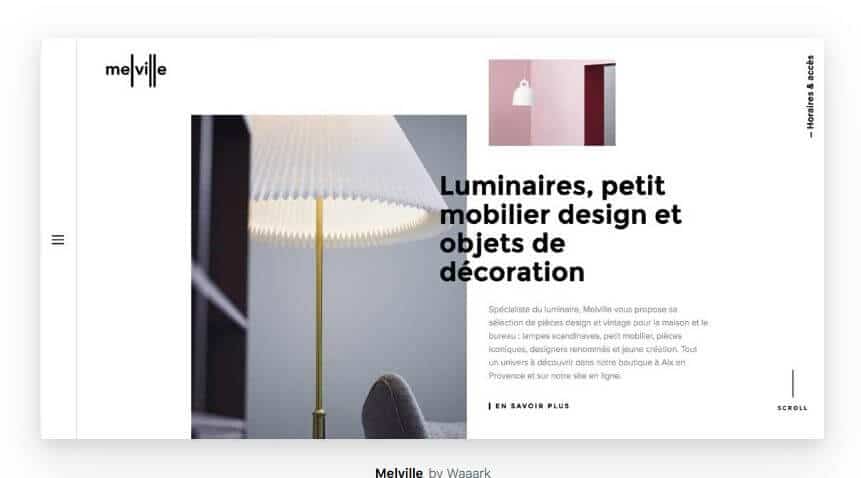
“ Less is more — น้อยแต่มาก” การออกแบบที่เรียบง่ายแต่ดูดีนั้นยังเป็น Web Design Trend ปี 2019 เป็นเทรนด์ ที่ใช้ได้อยู่ทุกยุคทุกสมัย การเน้นการออกแบบที่เล่น white space การใช้ accent สีเน้นเป็นบางจุด การไม่ใช้ element เยอะแยะ หรือจัดองค์ประกอบให้ดูมากมาย วุ่นวาย นั้นไม่เพียงแต่จะทำให้เว็บไซต์ดูสวย ดูเรียบสะอาดตา ทำให้ผู้ใช้งานสามารถอ่านหรือรับเนื้อหานั้นๆง่ายขึ้นแล้ว การตัดองค์ประกอบที่ไม่สำคัญบางอย่างเช่น รูปภาพหนักๆ วีดีโอยาวๆ หรือ graphic element อะไรที่ไม่จำเป้นออก ยังช่วยทำให้เว็บไซต์โหลดได้เร็วขึ้นอีกด้วย ซึ่งการ keep clean design but catch the eyes นี่เป็นศาสตร์ที่ยากที่สุด ที่นักออกแบบแต่ละคนอาจต้องเรียนรู้และฝึกทักษะกันมากพอสมควรอยู่

4.Play with shapes, use vector elements and colors
การออกแบบโดยใช้รูปทรงต่างๆ ทั้งรูปทรงเรขาคณิต (geometric form) และรูปทรงอิสระ (organic form) อื่นๆ ที่วาดขึ้นมาเป็น vector นั้นนอกจากจะช่วยให้การจัดองค์ประกอบดูน่าสนใจขึ้นมาแล้ว ยังจะช่วยลดความหนักของไฟล์ทำให้สามารถโหลดหน้าจอได้เร็วขึ้นอีกด้วย การใช้ vector graphic อย่างเช่น icon หรือ pictogram ที่มีรูปแบบง่ายๆแต่เข้าใจได้ชัดเจน จะช่วยให้เว็บไซต์มีจุดเด่น อีกทังยังดูมีลูกเล่น มี gimmick ดึงดูดคนดูมากยิ่งขึ้น นอกจากนั้นการเลือกใช้สีที่ดีก็จะช่วยให้นักออกแบบสามารถคุมโทน moodtone ภาพรวมขององค์กรที่เป็นเจ้าของเว็บไซต์ให้ดูมีเอกลักษณ์มากยิ่งขึ้นไปอีก

5.Typography is the “must” (have)
การออกแบบเว็บไซต์ โดยเล่นกับตัวหนังสือ (Typography) เริ่มตั้งแต่การเลือกใช้ชนิดของ font ที่เหมาะสมกับงาน, การใช้ style ของ font เช่น ตัวใหญ่ตัวเล็ก, ตัวหนาตัวบาง, ตัวเอียง หรือตัวขีดเล้นใต้ การเล่นกับน้ำหนักเข้มจาง (opacity) แต่ต้องคำนึงถึงการอ่าน readibility ไม่ให้ font จมไปกับพื้นหลังด้วย ซึ่งทักษะการใช้ font นี้ก็ถือเป็นความสามารถเฉพาะตัวที่นักออกแบบแต่ละคนมีไม่เหมือนกัน

6.One & single flow page
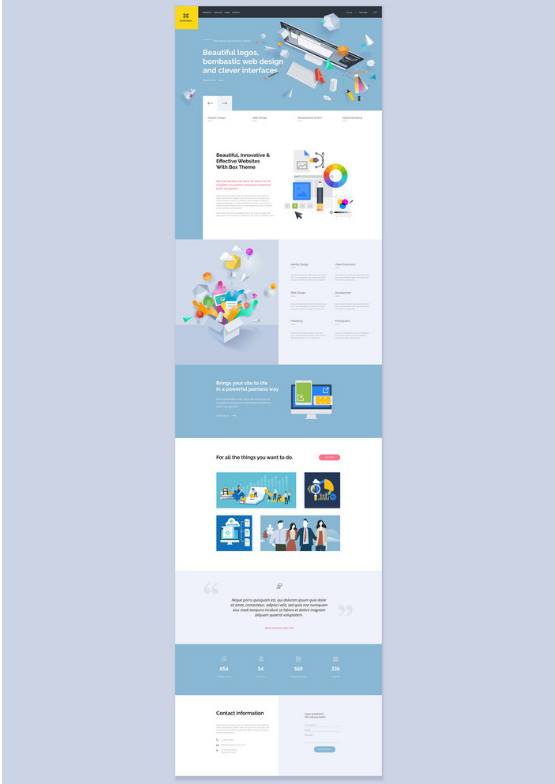
ปัจจุบันเนื่องจากคนส่วนใหญ่ดูเว็บไซต์จากหน้าจอโทรศัพท์มือถือเป็นส่วนใหญ่ นอกจากเว็บต้องเข้าถึงง่าย (easy to access) แล้วยังต้องคำนึงถึงการออกแบบให้อ่านง่ายที่สุด ในที่นี้การออกแบบเนื้อหาบนเว็บไซต์จึงควรมีลักษณะไล่ยาว flow ลงมาเป็นหน้าเดียว (single page) เพื่อให้ผู้ใช้งานอ่านเนื้อหาไล่ลงมาอย่างต่อเนื่อง เพิ่มความง่าย ความลื่นไหล หรือ flow ของการอ่านเนื้อหา โดยที่ไม่ต้องมีการ click ต่อไปอ่านยังหน้าอื่นให้เสียเวลา และเพิ่มความยุ่งยากโดยไม่จำเป็น โดยเนื้อหาต่างๆเหล่านี้เริ่มอ่านไล่ลงมาจนไปจบที่ด้านล่างของหน้าจอ เพื่อดึงผู้อ่านให้เข้าต่อไปยังส่วนสำคัญๆส่วนอื่นที่ต้องการให้ไปต่อไป

7.Card Layouts
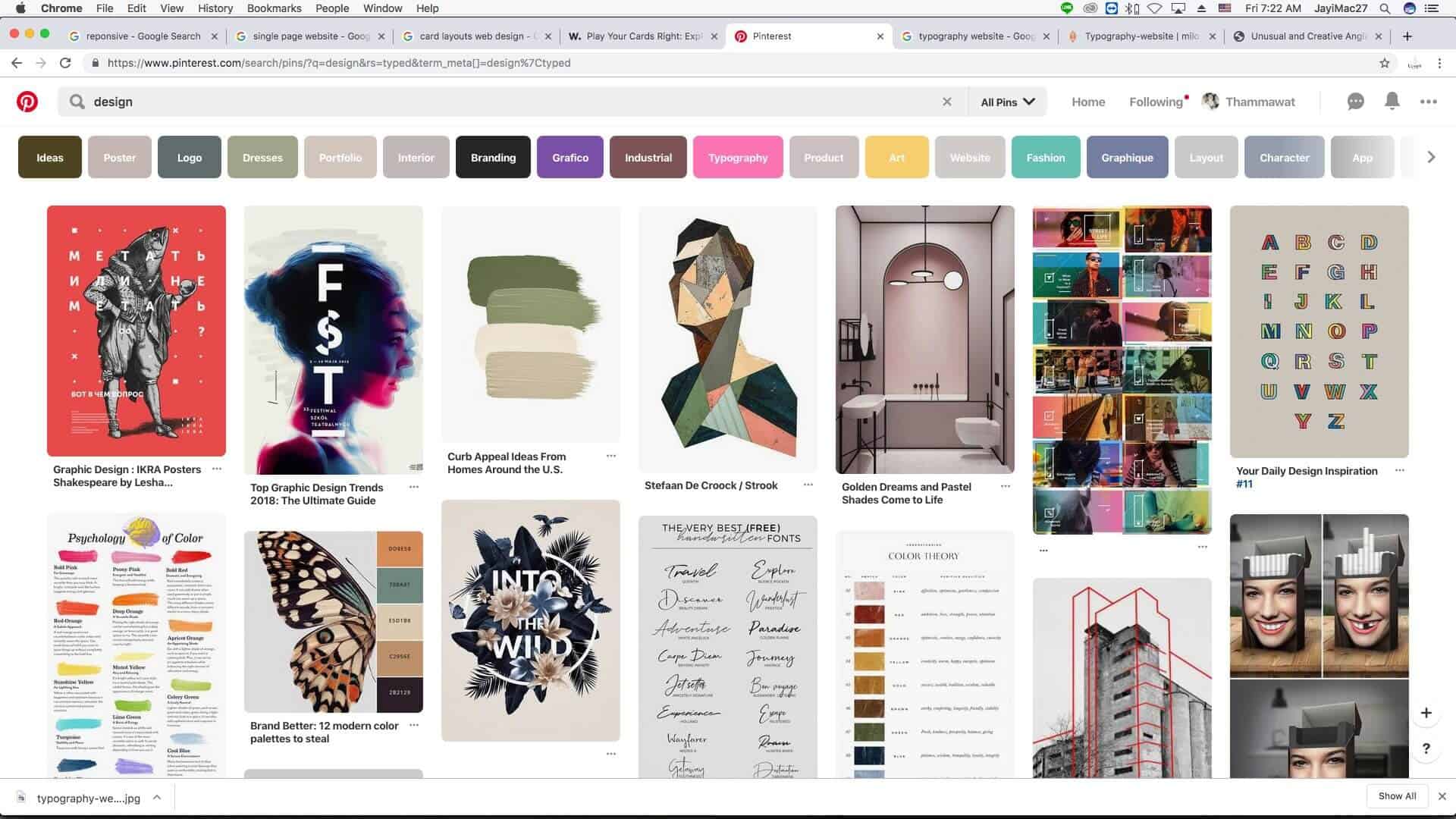
ในส่วนการแสดงเนื้อหาทั้งประเภทภาพและข้อความนั้น นักออกแบบควรออกแบบและจัดองค์ประกอบของส่วนนี้ให้ใช้งานง่ายที่สุด โดยการออกแบบเนื้อหาที่มีลักษณะเป็นไอเทมนั้น ลักษณะ card layouts หรือเนื้อหาที่มีลักษณะเป็นกรอบภาพสี่เหลี่ยมกับข้อความด้านใต้ เป็นบล๊อคๆ ซ้ำๆกันไปเหมือนเป็น photo silde จะช่วยให้ผู้อ่าน อ่านเนื้อหา click ที่รูปภาพ และอ่านต่อได้ง่ายขึ้น นอกจากนั้นยังดูเป็นระเบียบและง่ายต่อการค้นหาและแยกเป็นหมวดหมู่ชัดเจนอีกด้วย

8.Simple banner and simple menu bar
เนื่องจากจุดประสงค์หลักๆของการใช้เว็บไซต์คือทำให้ผู้ใช้ใช้งานได้ง่ายที่สุด (users friendly) ดังนั้นการออกแบบ banner และ menu bar ไม่ว่าจะเป็นด้านบนสุดของเพจหรือใต้สุดของเพจต้องทำให้ดูง่ายที่สุด click ต่อง่าย เข้าถึงง่ายที่สุด ไม่ต้องทำให้ซับซ้อน หรือมีลูกเล่นอะไรมากมายจนทำให้ผู้ใช้ใช้งานยากจนเกิดความสับสน

9.Broken Grid Layouts
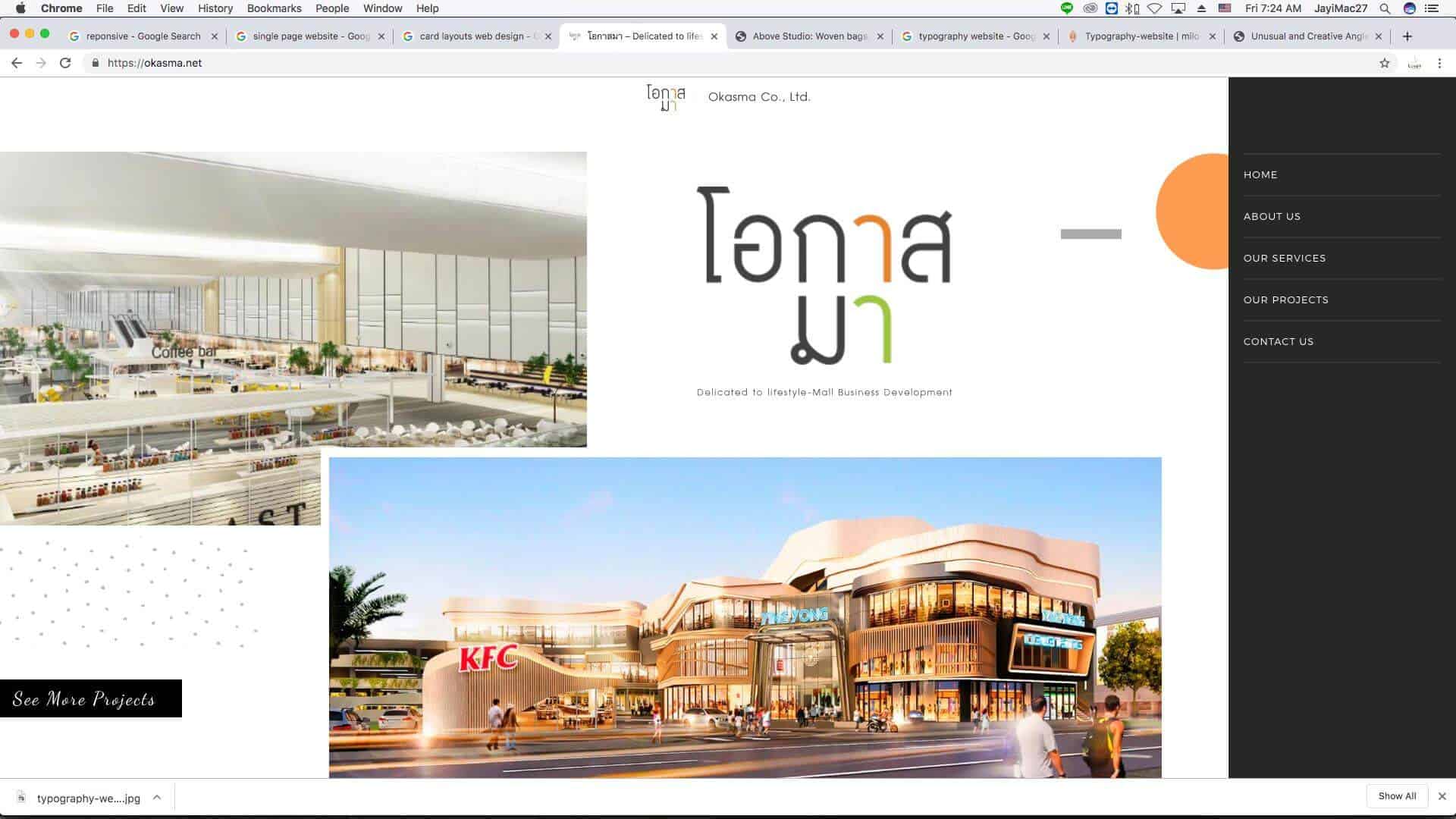
เนื่องจากเว็บไซต์ควรถูกออกแบบให้เรียบง่าย และใช้งานง่ายที่สุด แต่ไม่ได้หมายความว่าเราจะต้องตีกรอบตัวเองให้อยู่ในกรอบเสมอไป โดยที่เราสามารถสร้าง design grid ขึ้นมาเพื่อเป็นตัวคุม และกำหนด ภาพรวมของ layout ทั้งหมด แต่เราก็สามารถเพิ่มเติมลูกเล่น หรือเทคนิคเล็กๆน้อย เช่นการออกแบบให้ดูหลุดจาก grid line ออกไปบ้าง ภาพเหลื่อมกันบ้าง เป็นต้น เพื่อสร้างความแตกต่างให้กับเว็บไซต์มากยิ่งขึ้น ทำให้เว็บไซต์น่าสนใจมากยิ่งขึ้น ไม่ดูน่าเบื่อจนเกินไป

10.Micro animation
เราสามารถเพิ่มความน่าสนใจเล็กๆน้อยๆในรายละเอียดบนหน้าเพจเว็บไซต์ได้ โดยการสร้าง animated interaction เล็กๆน้อยในรายละเอียด อย่างเช่น การสร้าง animate บนเม้าส์เวลา click ลงไป, การเปลี่ยนสี เปลี่ยนรูปแบบ เวลา click ลงไปบนภาพหรือบนข้อความ เพื่อสร้างให้ผู้ใช้ได้เกิดส่วนร่วมและความรู้สึกเคลื่อนไหวร่วมกับการโต้ตอบบนหน้าจอ ก็จะช่วยให้เว็บไซต์ดูมีลูกเล่น และมีสีสันมากยิ่งขึ้น

11. V.D.O. Background
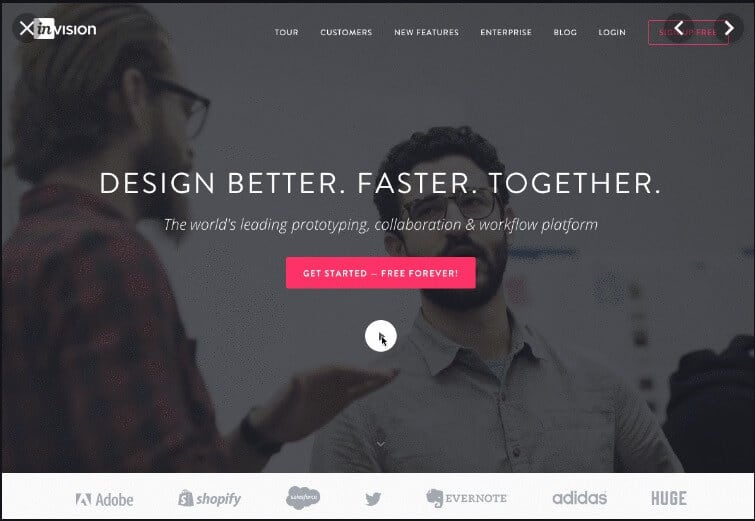
การสร้างพื้นหลังของเว็บไซต์ (บางส่วน) เป็นวีดีโอ จะช่วยทำให้เว็บไซต์เกิด movement มากขึ้น ทำให้เว็บไซต์ไม่นิ่งจนเกินไป โดยนอกจากจะต้องคำนึงถึงความสวยงามแล้ว ยังจะต้องคำนึงถึงเวลาในการโหลดหน้าเว็บไซต์ ว่าหากใส่ วีดีโอเป็นพื้นหลัง แล้ว จะไม่ทำให้เว็บไซต์โหลดช้าจนเกินไป โดยอาจเลือกใส่เป็นบางส่วนและไม่จำเป็นต้องใหญ่มาก เพื่อไม่ให้เว็บไซต์ดูรกจนเกินไปจนทำให้อ่านเนื้อหา หรือบทความนั้นๆยาก

12.Augment Reality หรือ VR
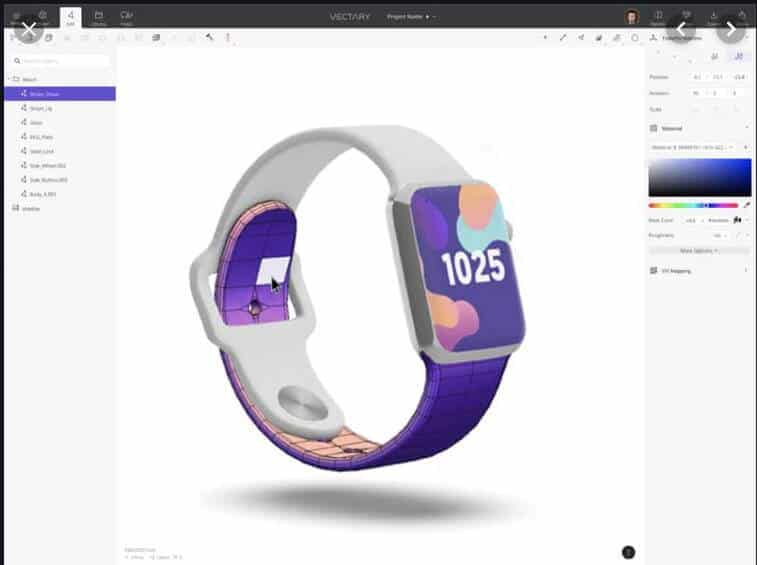
การนำภาพ 3D animation เสมือนจริงมาช่วยประกอบในการแสดงสินค้า หรือใช้รูป 3 มิติ เหล่านี้มา animated ให้เห็นจริงในทุกๆด้าน เช่น ภาพ 3D สินค้า, ภาพ interior, ภาพวิวพาโนราม่า ฯลฯ ก็เป็นวิธีหนึ่ง ที่จะสร้างความน่าสนใจเพิ่มขึ้นให้กับเว็บไซต์

13.Chat Bot
ปัจจุบัน Ai ถูกพัฒนาให้มีความสามารถในการโต้ตอบ เรียนรู้พฤติกรรมและสร้างปฏิสัมพันธ์กับผู้ใช้งานได้ดีขึ้นมากๆ การนำ chat bot มาใช้ โดยอาจจะตั้งเป็น set คำถาม คำตอบง่ายๆ ให้ bot สามารถตอบคำถามโต้ตอบกับผู้ใช้งานได้ หรือแม้กระทั่งการใช้ Ai แบบเขียน code ให้สามารถเรียนรู้พฤติกรรม หรือ แนวทางการถามตอบของผู้ใช้งาน และเรียนรู้พฤติกรรมการใช้งานจนสามารถปรับเปลี่ยนไปใช้โต้ตอบขั้นสูงเสมือนใกล้เคียงกับคนตอบจริงๆกับผู้ใช้งาน ก็ได้
ทั้งหมดนี้คือแนวโน้ม หรือ Web Design Trend ปี 2019 เทรนด์การออกแบบเว็บไซต์ ที่เปลี่ยนไปตาม เทคโนโลยีและ platform ที่ใช้ในการออกแบบเว็บไซต์ โดยเทรนด์เหล่านี้จะเปลี่ยนไปอยู่ตลอดเวลา จึงทำให้ผู้ออกแบบเว็บไซต์หรือเจ้าขององค์กรที่ต้องการมีเว็บไซต์ต้องคำนึงถึง เทรนด์เหล่านี้ นอกจากจะทำให้เว็บไซต์ดูสวยงาม ใช้งานง่ายแล้ว ยังทำให้เกิดการใช้งานที่มีประสิทธิภาพมากที่สุด เพื่อส่งผลไปยังเป้าหมายสุดท้าย เช่นการปิดการขาย, การให้ความรู้และข้อมูลที่สำคัญแก่ผู้ที่เข้ามาใช้งาน จนกระทั่งถึงการแชร์ต่อเป็น viral ถ้าคุณผู้อ่านสนใจอยากจะทำเว็บไซต์ขึ้นมาบ้างแล้วหรืออยากทำการตลาดออนไลน์ Digihype Design เราพร้อมบริการ และให้คำปรึกษาฟรีครั
ติดตามอัพเดทต่างๆได้ที่ https://www.facebook.com/DigihypeDesign/